Everything You Need for Perfect Mockups
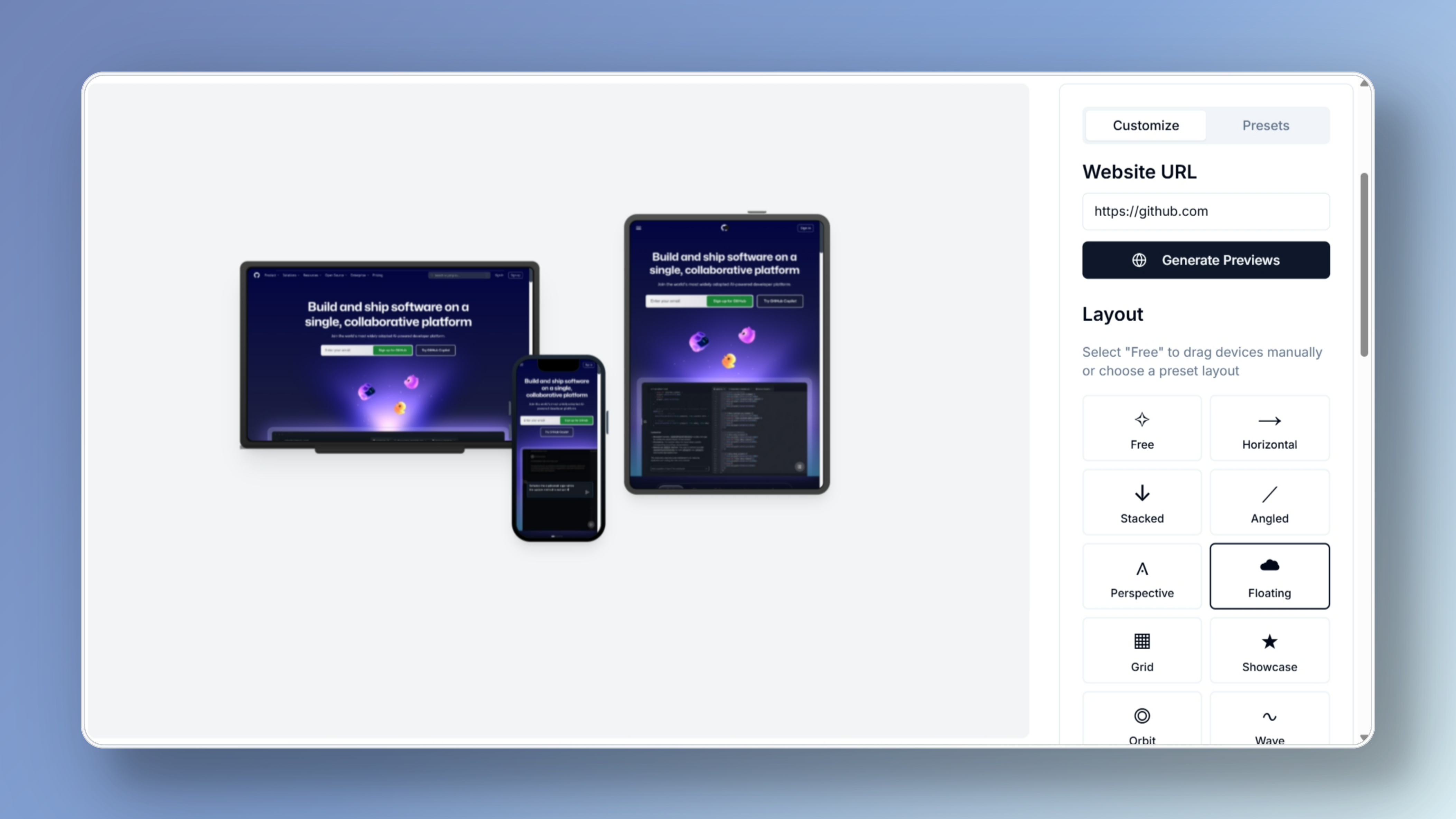
Multiple Device Frames
Display your website realistically on Laptop, Desktop, Tablet, and Mobile mockups.
Full Customization
Control layouts, backgrounds (solid/gradient), zoom, and spacing for the perfect scene.
Instant Generation
Just paste your URL! Get high-quality, professional mockups generated online in seconds.
Free & Easy to Use
No complex software, no sign-up needed. Start creating your free mockups right away.
Why Device Mockups Matter
Presenting your digital work effectively is crucial. Our Website Mockup Generator is the perfect free online tool to create compelling visual assets. Showcase how your website or app adapts across different screens, providing context and professionalism.
Generate high-resolution mockups featuring laptop, desktop, tablet, and mobile views. Ideal for enhancing your portfolio, impressing clients, creating engaging marketing content, or performing visual responsive testing.
Key Features Recap:
- Multiple device types (Laptop, Desktop, Tablet, Mobile).
- Various preset layouts + Free Drag & Drop.
- Customizable backgrounds (solid colors & gradients).
- Adjustable zoom (scale) and device spacing.
- Instant preview generation from URL.
Simple Steps & Ideal Users
How to Use:
- Navigate to the Generator Page.
- Enter the full URL of the website.
- Select desired devices and a layout (or choose "Free").
- Customize background, zoom, and spacing.
- Click "Save Mockup..." and use system tools to screenshot.
Who is this tool for?
- Web Developers & Frontend Engineers needing to showcase responsive designs.
- UI/UX Designers presenting prototypes and design concepts.
- Digital Marketers & Social Media Managers creating visual content.
- Freelancers & Agencies needing quick visuals for client proposals.
- Product Owners & Managers demonstrating app features.